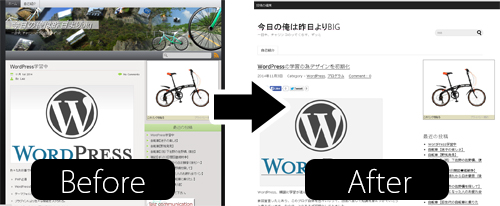
WordPressの学習の為デザインを初期化
WordPress、順調に学習が進んでいます。
前回宣言したとおり、このブログ自体を色々いじって、四苦八苦して知識を身につけていこうと考えています。なので、とりあえず初期化してみました。
今回学習用に購入した「基礎からのWordPress」という本で紹介されている「Simple Simple」というテーマをインストールしています。デザインがすっきりしたので初期化としていますが、機能的には色々入っているので、1からの学習にかなりあっている感じ。
やり方としては、上記参考書の作者さんのHPからSimple Simpleのファイルをダウンロードさせてもらって、WordPressのthemesフォルダの中に保存。そのあとCMS上で「概観」、「テーマ」を選び、その後保存したテーマを選択したのみ。
ダウンロードさせていただいた、高橋のりさんのページ
http://webdesignrecipes.com/first-time-wordpress-origin-theme/
これから、色々とデザインを変えつつ、どこがどうなっているのか確認していこうと思っています。最終的にどんな感じのブログになるかまだ決めていないですけど(汗)自分がとことん気に入るものを作ろうとは考えています。
さて、まずは何しようかね。固定ページとかもいじってみないと・・・・
何か進捗がたまったら、また記述したいと思います。
WordPress学習中
色々なお仕事でWordpressの話があがってきたので、とりおき勉強を始めています。現在解っていること。
- PHP必須
- WordPressの情報を引っ張ってくる関数群があること。
- テーマフォルダの中身をいじって改造する。
- プラグインにより色々な機能をつけられる。
後はまぁちらほら小さい豆情報が集めております。
目標はとりあえず、固定ページを作成して、一定のニーズにあったものが作成できるくらいにはなる予定。知識ばかり蓄えても、実にしないと意味がないからね~。
そんでもって環境。色々遊んで、学習に役立つ環境を整えないと・・・と思ってたんだけど、この日記を書いてるところ自体がWordPressなので(汗)ここをこのまま学習環境に決定!なのでちらほらバグやら歪が出るかもしれないけれども、ご容赦を。
さて、何からはじめるか。このサーバー、時間がたつにつれ使っていい容量がどんどん増えてきているので、その辺は気にせずなんでもできそう。まずは固定ページ作って、写真置き場でも作ってみますか。
頑張っていきます~ほどほどに。